当大家都在说ipone重新定义了手机的时候,有没有人觉得,移动重新定义了互联网,只需一部手机,我们可以购物,可以交友,可以娱乐,可以干之前花很大力气才能干的东西,移动改变着我们的生活,引领着一个时代,在这个移动时代,手机网站自然是必不可少的,为什么这么说,貌似之前有文章已经提到,这里就不赘述了,需要查看的可以点击:》》为什么需要手机网站开发在过去的几年中,手机网站是一个全球的趋势,尤其对于中国消费者而言,生活越来越趋于移动化。我们的生活变得更加复杂,需要技术帮助我们能随时可以获取各类信息和服务。通过手机网站技术,将企业、产品以及相关信息图文并茂地呈现给所有无线终端用户,可以让企业和产品得到另一个窗口展示,从而打开一个前所未有的手机消费市场。这也就是企业做手机网站开发的重点,企业为什么要做手机网站开发?为什么需要手机网站开发《《,如果要开发手机网站,我们应该如何开发,就让小编来为大家分析一下如何手机网站开发吧。
1、单页面
单个长页面的设计一度不受人待见,但现在整个互联网随处可见。特别是在手机上,空间有限,页面太多,很大内容将不容易被展现,试想一下,当你用手机浏览一个手机网站的时候,你看到整屏密密麻麻的东西,会不会有想关掉的冲动,相对于一个简单的单页面,比如下面的,你肯定钟爱后者。
2、用照片做背景
出于品牌或展示的目的,把照片用作网站的背景,这样可以形成强烈的视觉表达效果。这也是为何你能在时尚、服装品牌、旅游业等等行业看到这样的设计办法。
3、色块设计这一设计方法主要是引入了方块的网格设计,这些方块要么是纯色块配上文字,要么是方形照片配上文字。“简洁”是吸引用户的一大原因。不同的色块放在一起形成强烈的对比,容易引起用户的视觉兴趣,进而继续探索下去。
4、聚焦简洁
许多的网站开始寻求明快、直观的设计。极简设计旨在通过整合或是删除多余的页面实现简化,只给用户需要的东西。极简设计通常会用到大号的加粗字体、以及超大号的图片,清晰地把重要的东西传达出来。
5、响应式设计
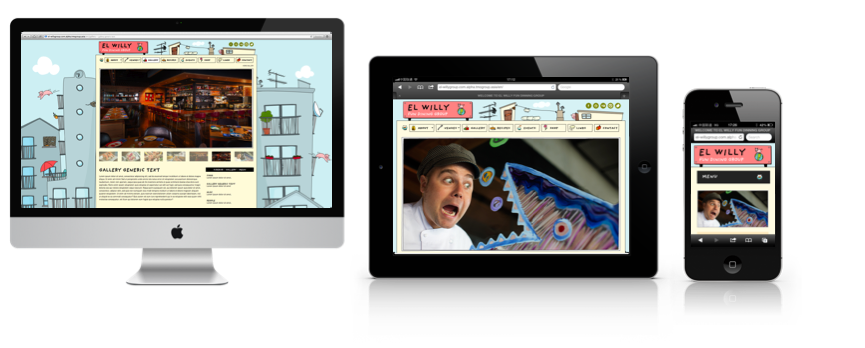
随着手机和平板设备越来越多地进入人们的生活,响应式设计也成为了当下手机网站开发不可忽视的一股力量。一个可自适应任何设备的网页是很了不起的。响应式设计能确保用户无论是在移动设备还是在PC上都能按你的意愿浏览内容。
6、视差滚动
所谓“视差滚动”就是让多层背景以不同的速度移动,形成运动视差 3D 效果。随着越来越多的浏览器增加对视差的支持,这一技术也很有可能会更加流行。
少年派的视差滚动可谓和电影一样惊心动魄! 视差滚动让整个故事非常震撼的重现在我们的眼前,多场景,纯色的大胆运用,表达出的意味也非常的棒。
7、强调字体
从前,设计师所能使用的字体受用户电脑本地已有的字体所限。现在,借助Google fonts 和Typekit 等服务,从理论上说,你能使用的字体是无限多的,极大增强了网站设计的吸引力。设计师利用这一机会也已有了一段时间了,越来越多的网站也体现了对字体的重视。
以上就是如何开发手机网站简单的介绍,如果您需要对网站进行移动设备和平板电脑优化时,我们使用响应式网站设计方法,开发定制手机网站提高用户体验,响应用户的偏好。同时在设计网站布局的时候,首先会考虑用户访问您的网站的首要需求。我们调整字体或互动区域使网站在触摸环境下也有良好的反应。TMO探谋网络科技微信:TMOGroup